آموزش استفاده از کتابخانه رسم چارت ونمودار Chart JS (جلسه اول)
مقدمه
به منظور رسم نمودارهای مختلف در اپلیکیشن های تحت وب، از کتابخانه ی chart.js که یک کتابخانه تحت جاوا اسکریپت است، استفاده می شود. از این کتابخانه برای رسم انواع مختلف نمودار ها، از قبیل نمودارهای میله ای، دایره ای، خطی ، نقطه ای و ... استفاده می گردد. به منظور استفاده از این کتابخانه لازم است که یکسری از پیش نیازهای مورد نیاز، هم در المان هایی که در صفحات وب استفاده می شوند و هم در قسمت کدهای مربوط به جاوااسکریپت، رعایت گردد.
المان canvas
از این المان برای رسم شکل های گرافیکی در صفحات HTML استفاده می گردد. به عنوان مثال با استفاده از این المان می توان حالت های گرافیکی مختلفی از جمله المان های تک رنگ، چند رنگ و متن چند رنگ را به وجود آورد. در حقیقت این المان یک نگهدارنده گرافیکی است و عمل اصلی را کدهای جاوااسکریپتی اجرا می کنند. در هنگام استفاده از این المان بهتر است که مشخصه id را برای این المان در نظر بگیریم.
در زیر نمونه ای از کد مربوط به این المان را مشاهده می کنید:

ذکر این نکته بسیار مهم است که این تگ هیچ گونه توانایی برای رسم اشکال گرافیکی را ندارد و برای این منظور باید از کدهای جاوااسکریپتی استفاده کرد. متد getContext، یک object را که property هاو متدهای لازم برای رسم اشکال گرافیکی بر روی المان canvas است را بر می گرداند. به عنوان مثال:

بر طبق کد بالا که برای رسم یک نمودار مورد استفاده قرار می گیرد، مشاهده می گردد که getContext دارای یک ورودی به صورت 2d است که این عبارت نشان دهنده این موضوع است که محتوای گرافیکی تولید شده دارای دو بعد می باشد. اما به منظور رسم یک نمودار به وسیله chart.js لزومی به استفاده ضروری از getContext نیست. یعنی کد بالا با کد زیر برابری می کند:

نحوه نصب
به منظور اضافه کردن این کتابخانه به پروژه دو روش وجود دارد. در روش اول نصب این کتابخانه، به صورت یک لینک CDN می باشد و روش دیگر به این صورت است که فایل اجرایی آن را از سایت chartjs.org دانلود کرده و سپس مسیر مربوط به یکی از دو عدد فایل source را به صورت زیر به پروژه اضافه کنیم:


با استفاده از npm یا node package manager نیز می شود این کتابخانه را دانلود نمود و روی ماشین نصب نمود. فقط کافی است که دستور
npm install chart.js --save
را در پنجره خط فرمان وارد کنیم و سپس منتظر دانلود این کتابخانه بمانیم.
به منظور نمایش یک نمودار در یک صفحه HTML، تنها کافی است که کلاس مربوط به chart.js را در قسمت اسکریپت در مجموعه کد، به وجود آوریم و سپس id را که در قسمت المان canvas موجود در صفحه قرار داده ایم، فراخوانی کنیم تا نمودار در آن قسمت ظاهر گردد.

بر طبق کد بالا مشاهده می گردد که کلاس مربوط به تشکیل نمودار، به وجود آمده است و id مربوط به المان canvas به آن تخصیص داده شده است. به منظور بررسی دقیق تر این کتابخانه و تغییراتی که می شود در آن به وجود آورد، دسته کدی به صورت یک object موجود می باشدکه با تغییر آنها در حقیقت پیکربندی نمودارها دچار تغییر می شود و می توانیم نمودارها با ویژگی های متفاوتی به وجود آوریم. این object دارای property ها و value های متفاوتی می باشد که که برای رسم نمودارها دانستن رفتار هرکدام از آن ها الزامی می باشد.
محدوده ترسیم نمودارها توسط این کتابخانه ی تحت عمل جاوااسکریپت بسیار وسیع و گسترده می باشد. انواع نمودارهایی که می توان آن ها را توسط chart.js ترسیم کرد به صورت زیر طبقه بندی می شوند که هر دسته نیز به چندین زیر دسته تقسیم بندی می شوند:
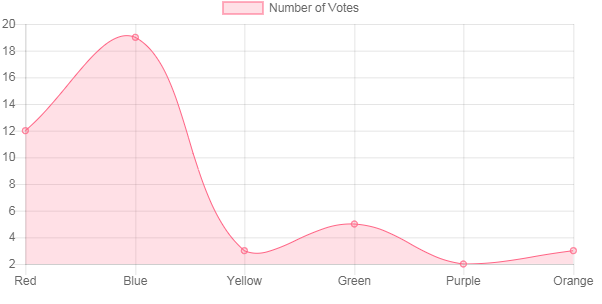
- خطی (line)
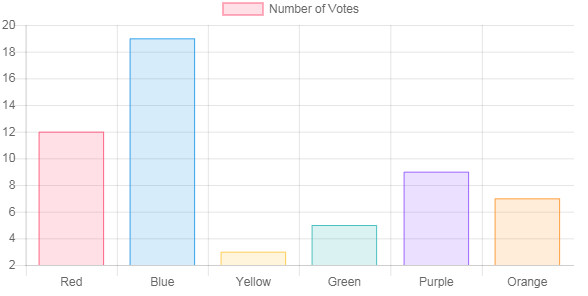
- میله ای (bar)
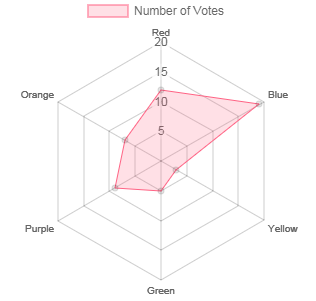
- راداری(radar)
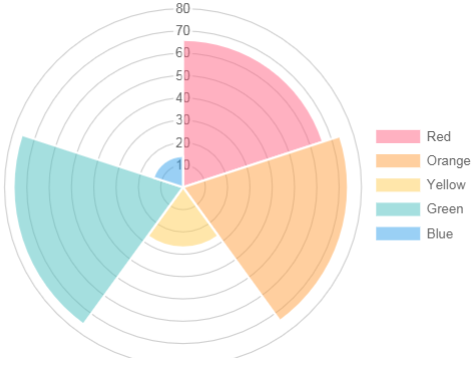
- منطقه قطبی (polar area )
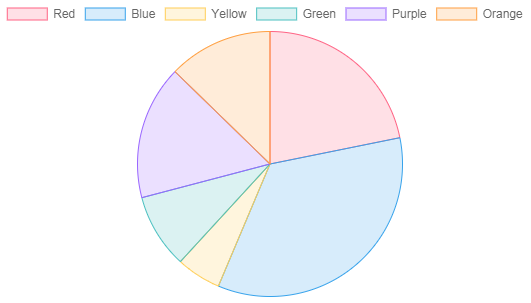
- نمودار دایره ای (pie)
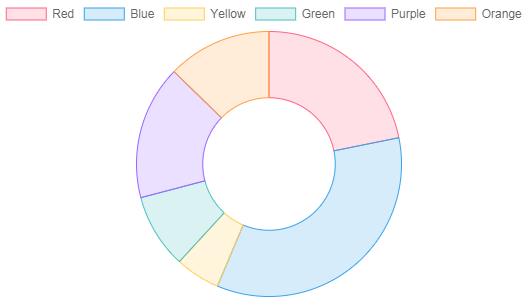
- نمودار دوناتی (doughnut)
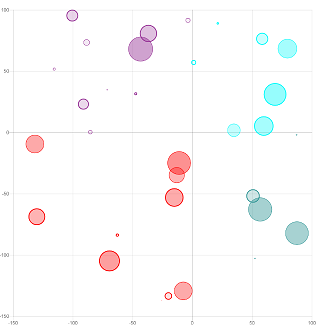
- نمودار حبابی (bubble)