آموزش استفاده از کتابخانه رسم چارت ونمودار Chart JS (جلسه دوم)
در این قسمت به بررسی اجزای مهم در پیکربندی نمودارها در chart.js می پردازیم. موضوعات مورد اشاره در این قسمت در تمامی حالت های مختلف نمودار مشترک هستند.
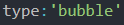
type
این property در حقیقت نوع نمودار را برای رسم در نظر می گیرد. این قسمت دارای مقادیر متنوعی به شرح زیر می باشد :
- خطی (line)
- میله ای (bar)
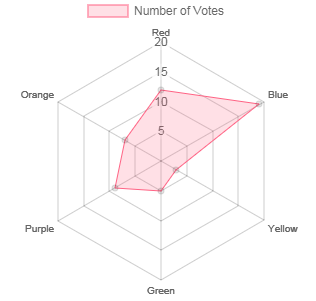
- راداری(radar)
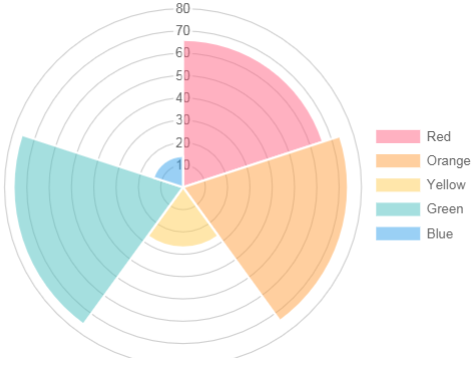
- منطقه قطبی (polar area )
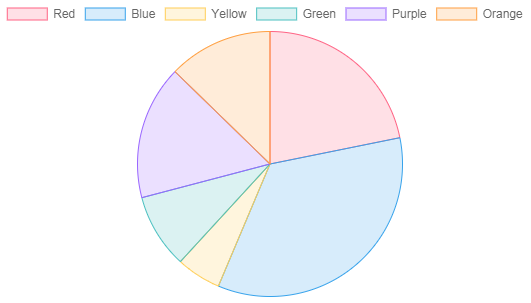
- نمودار دایره ای (pie)
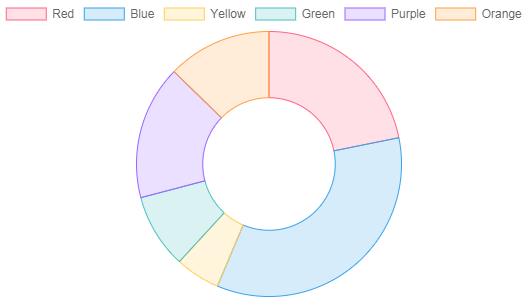
- نمودار دوناتی (doughnut)
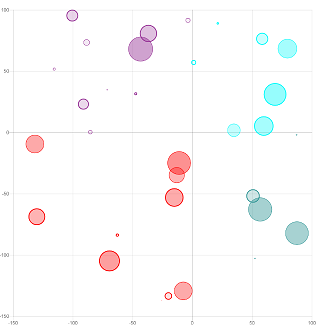
- نمودار حبابی (bubble)







به منظور مشخص کردن هرکدام از انواع نمودارها، باید value مربوط به property ی type به صورت زیر باشد:

حال تنها کافی است که نام نمودار را در جلوی عبارت type بنویسیم (line، bar ، bubble ، doughnut ، pie)
data
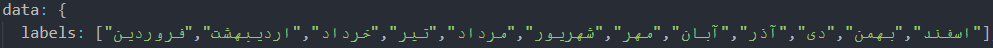
در حقیقت data یک object است که در داخل آن بعضی از property ها به صورت یک آرایه می باشند. اولین property در قسمت data عبارت labels است که به صورت یک آرایه می باشد و برابر عنوان هایی است که داده ها در داخل آن ها جا می گیرند. به عنوان مثال اگر میزان بارش در طول ماه های سال را بخواهیم در نظر بگیریم، هر ماه سال در حقیقت یکی از اجزای آرایه labels است یا اگر بخواهیم تعداد دانش آموزان را در هر کلاس نشان دهیم، نام هر کلاس برابر یکی از اجزای آرایه labels می باشد.

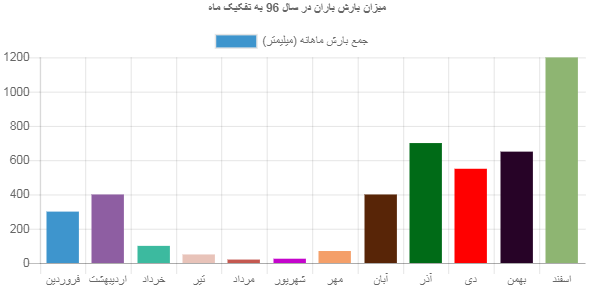
نمونه کد بالا در حقیقت مثالی از میزان بارش سالیانه باران در ماه های مختلف سال می باشد که نام ها به صورت اجزای یک آرایه نشان داده شده است.
datasets
property دیگری که در قسمت data قرار می گیرد، datasets است. این قسمت که آرایه ای از object ها می باشد، دارای اجزایی به صورت زیر می باشد:
- Label
- Background color
- data
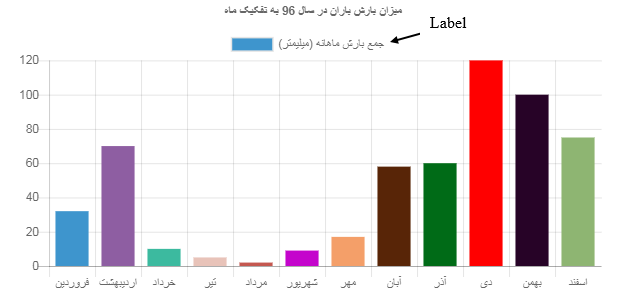
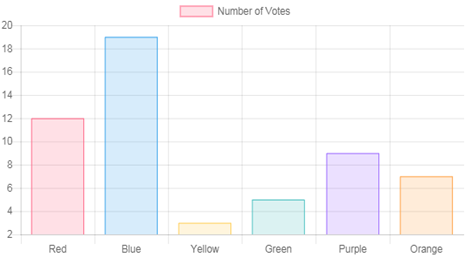
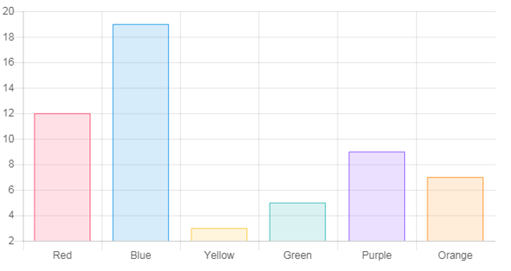
این قسمت به منظور عنوان دادن به قسمت نمایش اطلاعات در نمودار مورد استفاده قرار می گیرد. به عنوان مثال و با توجه به شکل زیر داریم:

در نمودار بالا هر ستون نمایش دهنده جمع بارش ماهانه به میلیمتر در طی یک سال است. یعنی میزان label برابر جمع بارش ماهانه (میلیمتر) است.
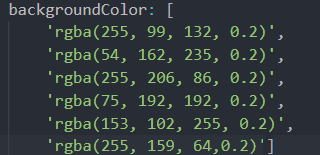
این گزینه نیز به صورت یک آرایه می باشد. در نمودارهای ستونی، دایره ای، دوناتی و حبابی به منظور اینکه اطلاعات پراکنده شده در هر قسمت یک مساحتی را به صورت مجزا اشغال می کنند، برای تفکیک هر کدام از اطلاعات از یکدیگر، نیازمند رنگ ها متفاوتی هستیم. به همین منظور و با استفاده از گزینه backgroundColor در قسمت datasets می توان رنگ های مختلفی را بسته به تعداد labels ها انتخاب کرده و به هرکدام از آن ها رنگ دلخواه را نسبت داد. نحوه قرار دادن رنگ ها هم می تواند به صورت نام رنگ، به صورت RGBA و حتی به صورت Hex باشد.

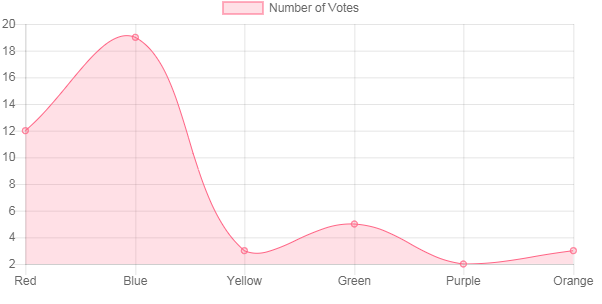
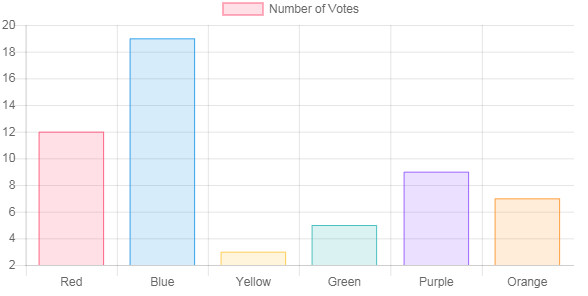
نمونه کد بالا قسمت backgroundColor را نشان میدهد. به دلیل اینکه قسمت labels دارای 5 قسمت است، این رنگ ها نیز دارای 5 قسمت می باشند.
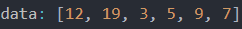
مهمترین قسمت در جزء datasets، گزینه data می باشد. این گزینه که به صورت یک آرایه است، درحقیقت برابر اعدادی است که قرار است به هر جزء موجود در قسمت labels نسبت داده شود و با استفاده از آن نمودار رسم گردد. به عنوان مثال اگر بر طبق مثال قبل که میزان ماه های سال را به عنوان labels در نظر گرفتیم، عدد میزان بارش در هر ماه، برابر هر جزئی از data می باشد. یعنی اگر در ماه فروردین، 200 میلیمتر باران باریده باشد، عدد data برای labels فروردین، برابر 200 است. در حقیقت data برابر آماری است که جمع آوری شده است.

بر طبق کد بالا میزان امار برای 6 label مختلف به صورت بالا می باشد.
Options
یکی دیگر از property های مهم در object موجود در chart.js ، گزینه options می باشد. این گزینه دارای آیتم های مختلفی است که به صورت object هستند . در زیر به شرح هرکدام از آن ها می پردازیم:
- legend
- title
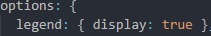
این گزینه دارای یک آیتم به نام display است و دو مقدار true و false را می پذیرد. در حقیقت این گزینه میزان label را که در نمودار موجود می باشد، فعال و غیر فعال می کند.

نمونه کد بالا، نحوه نوشتن legend را نمایش می دهد.

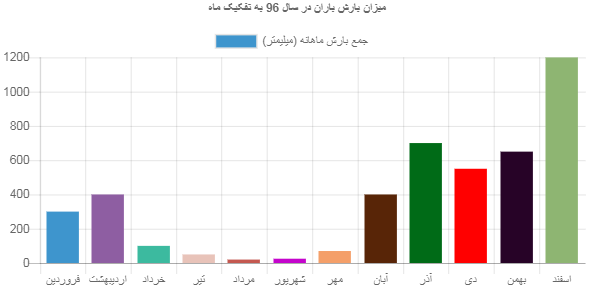
تصویر بالا حالتی را نمایش می دهد که میزان display برابر true در نظر گرفته شده است.

تصویر بالا حالتی را نمایش می دهد که میزان display برابر false در نظر گرفته شده است.
گزینه ی دیگر در قسمت options، قسمت title می باشد. قسمت title ، همان طور که از نامش مشخص است، به نمودار ترسیمی یک نام تخصیص میدهد. این قسمت دارای دو زیر قسمت display و text است. در قسمت text عبارتی را می نویسیم که قرار است نمودار با آن نام خوانده شود و در قسمت display که همانند قسمت legend، دو حالت true و false میگیرد، می توان حالت نشان دادن این text را مخفی کرد یا نمایش داد. به عنوان مثال کد زیر نحوه نوشتن این قسمت را نمایش می دهد:

در دو تصویر زیر به ترتیب دو حالتی را نمایش می دهد که میزان display برابر true و false در نظر گرفته شده اند.