آموزش استفاده از کتابخانه رسم چارت ونمودار Chart JS (جلسه چهارم)
نحوه ترسیم نمودارهای doughnut
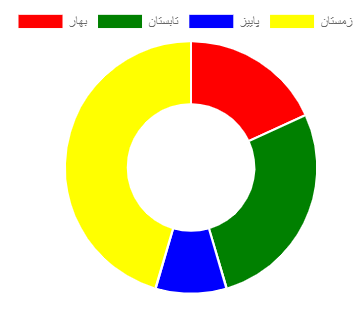
به منظور رسم این گونه نمودار ها در chart.js در ابتدا باید نوع type را doughnut انتخاب کرد. سایر موارد برای رسم این گونه نمودارها همانند حالت های قبل می باشد. تصویر زیر نمونه ای از نمودار doughnut دیده می شود:


نمودار pie
نحوه ترسیم این گونه نمودار ها نیز همانند doughnut می باشند تنها کافی است که در قسمت type عبارت pie را نوشته سپس قسمت های مربوط به data، datasets و option همانند حالت های قبل در ترسیم نمودارها می باشد.

در زیر نمونه ای از نمودار pie را مشاهده می کنیم:

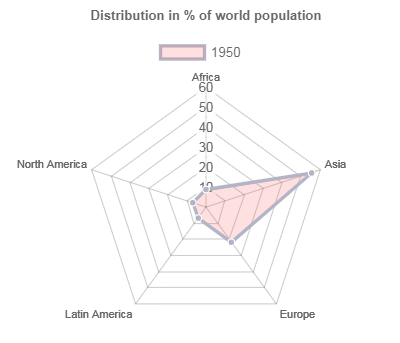
نمودار radar (راداری)
نمودار راداری روشی گرافیکی به منظور نمایش داده های چند متغیره به شکل یک نمودار دو بعدی است که نقطه شروع آن ها یکسان می باشد. تصویر این گونه نمودار ها به صورت حالت زیر است:

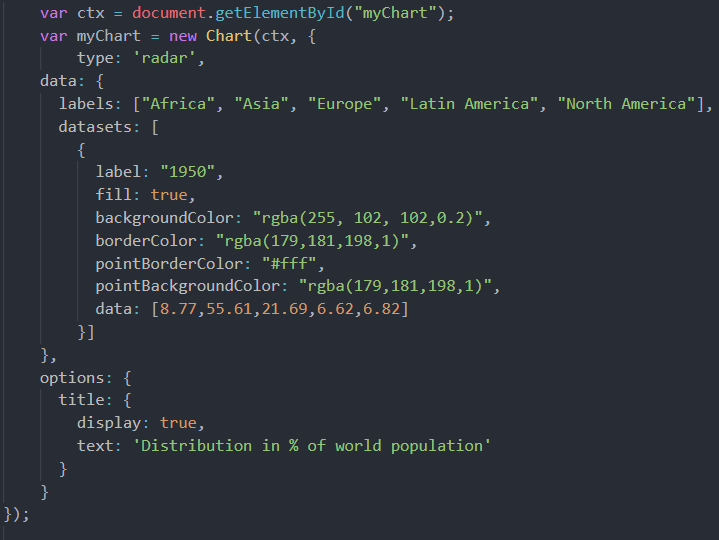
به منظور رسم این گونه نمودارها فقط کافی است نوع نمودار را در حالت radar قرار دهیم و سپس به دادن اطلاعات مختلف به نمودار بپردازیم.

نمونه کد بالا نشان دهنده رسم این گونه نمودارها در chart.js می باشد.
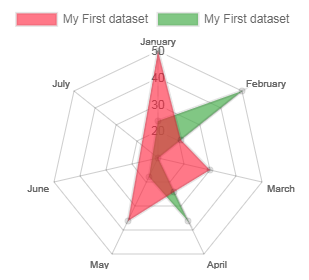
حال اگر بخواهیم تعداد دسته های بیشتری از اطلاعات را با یکدیگر مقایسه کنیم تنها کافی است که در قسمت datasets چند دسته مختلف از اطلاعات وارد کنیم. همانند حالتی که در نمودار خطی می خواستیم نمودار مقایسه ای رسم کنیم. نمونه ای از مقایسه دو دسته اطلاعات در شکل زیر نمایش داده شده است.

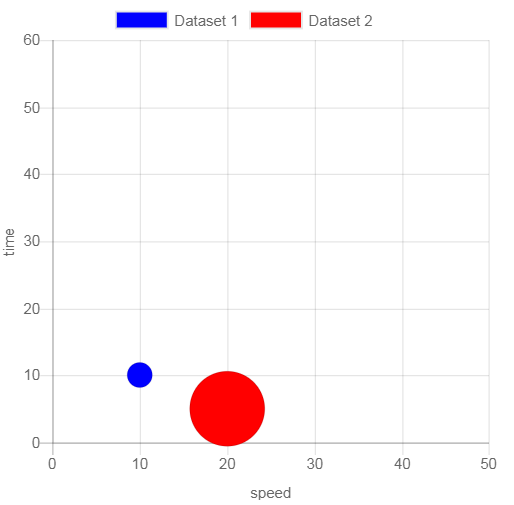
نمودار حبابی(bubble)
اگر بخواهیم نوعی از اطلاعات را نمایش بدهیم که دارای 3 سری داده باشد که هر کدام دارای میزان متفاوتی است، از نمودارهای حبابی شکل به جای نمودار پراکندگی نقطه ای استفاده می کنیم. در حقیقت سایز یا اندازه حباب ها نشان دهنده میزان سری سوم داده است. از نمودارهای حبابی بیشتر در ارائه اطلاعات مالی استفاده می شود.
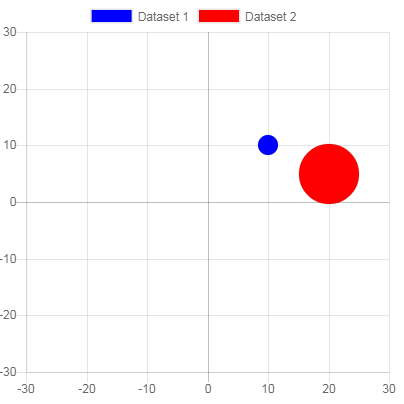
نمودار حبابی در chart.js به صورت زیر می باشد:

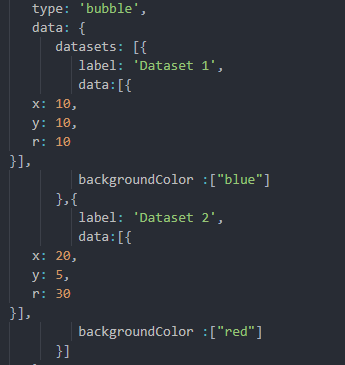
حال به منظور رسم این گونه نمودار در chart.js به صورت زیر عمل می کنیم:
در ابتدا باید نوع نمودار را در قسمت type ، bubble بنویسیم. در قسمت datasets که در object مربوط به data قرار دارد ، به تعداد داده هایی که قرار است آن ها را نمایش دهیم باید یک object به وجود بیاوریم. یعنی اگر بخواهیم 4 داده را مورد مقایسه قرار دهیم، باید 4 object به وجود بیاوریم. گزینه های موجود در این قسمت همانند حالت های قبلی رسم نمودار است(label و backgroundColorو ...( اما در قسمت data که باید اعداد مربوط اطلاعات در آن قرار بگیرد با یک آرایه ای از object مواجه هستیم که در object آن 3 قسمت شامل x، y و r وجود دارد. که x، y مختصات قرار گیری حباب در دستگاه مختصات است و r نیز میزان شعاع حباب را نمایش می دهد که در حقیقت نشان دهنده میزان سری داده سوم است.
نحوه نوشتن کد مربوطه در رسم این گونه نمودارها، به صورت زیر می باشد.

نمودار polar area
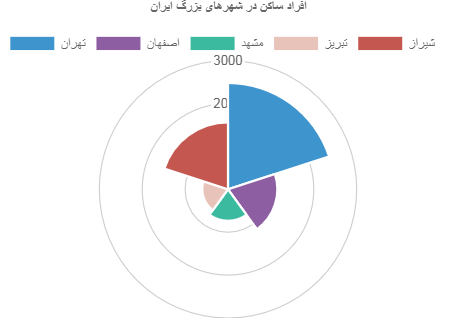
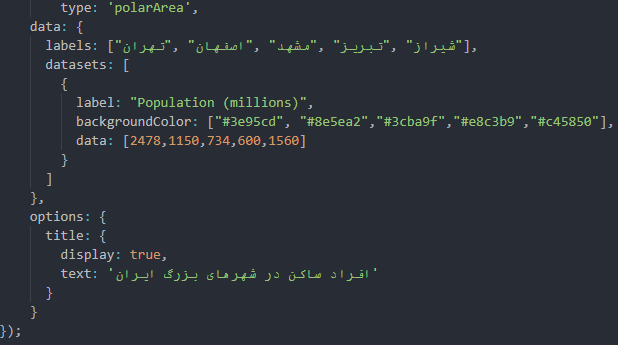
نمودار منطقه قطبی نمونه ای از نمودار دایره ای می باشد با این تفاوت که میزان پراکندگی داده ها در مقایسه با یکدیگر به صورت منظم نمی باشند. این گونه از نمودار ها در chart.js همانند حالت های دیگری از نمودارها ترسیم می گردد. تنها با تغییر نوع نمودار به polarArea نمایش اطلاعات به صورت نمودار قطبی خواهد شد. تصویر زیر نمونه ای از این نمودار را که در chart.js رسم شده است را نمایش می دهد.


کد مرتبط برای رسم نمودار polar area به صورت بالا می باشد.
نمودارها مختلط
حالت هایی وجود دارد که می توان چندین حالت گرافیکی نمودارها را با یکدیگر مقایسه کرد. به عنوان مثال فرض کنید یک دسته اطلاعات که با نمودار میله ای رسم شده اند قرار است با حالتی دیگری از اطلاعات که با نمودار خطی رسم شده اند، مقایسه گردند. به منظور انجام این کار، باید از نمودارهای مختلط استفاده کنیم.
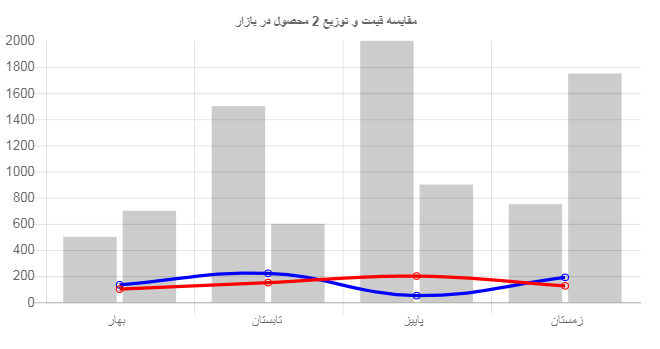
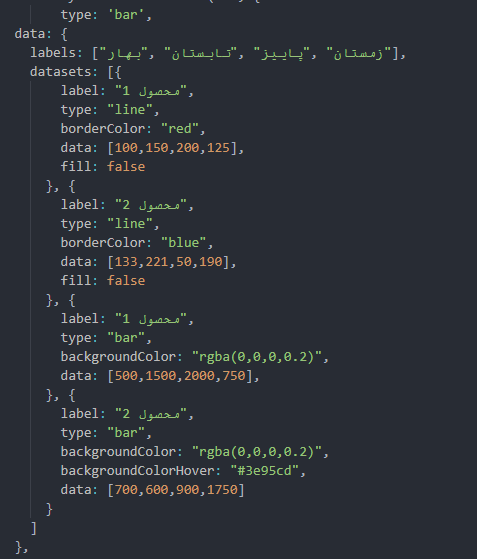
به عنوان فرض کنیم که می خواهیم میزان قیمت دو محصول را در طی یک بازه زمانی، با توجه به پراکندگی آن ها در بازار مقایسه کنیم، به همین منظور باید از نمودارهای مختلط استفاده کنیم.

به منظور رسم این گونه نمودارها در chart.js فقط کافی است که در هر datasets ، اطلاعاتی که قرار است وارد کنیم را با نوع مشخصی از نمودار برابر قرار دهیم. به عنوان مثال تکه کد زیر نشان دهنده نحوه رسم این گونه نمودارها در chart.js می باشد.

بررسی نحوه رسم دستگاه مختصات در chart.js
برای بررسی و نحوه رسم دستگاه مختصات در chart.js، باید به سراغ گزینه options در قسمت مربوط به پیکربندی فراخوانی نمودار برویم. همان طور که قبلا توضیح داده شد، در حقیقت options یک object است که دارای مقادیر مختلفی از object ها یا ارایه ای از object ها در دل خود می باشد.
به منظور رسم نمودار ابتدا در داخل گزینه options، باید گزینه scales را وارد کنیم.

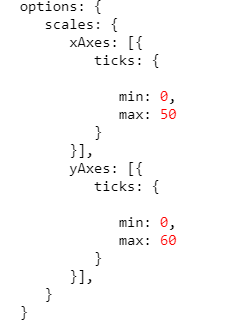
حال در داخل گزینه scales 2 فیلد وجود دارند که هر کدام نشان دهنده محور مختصات برای نمودار ما می باشند و نام آن ها xAxes و yAxes است که هرکدام ارایه ای از object هستند. که به صورت زیر نوشته می شوند:

حال عبارت های موجود در داخل xAxes و yAxes یکسان می باشند. گزینه ticks در داخل این دوعبارت قرار دارد که در داخل آن دو عبارت min و max موجود می باشند. که مقدار این دوعبارت برابر میزان مقدار حداقل و حداکثر میزانی است که قرار است روی محور مختصات قرار گیرد یا به صورت ساده تر ، این دومیزان ، قسمت های شروع و پایان محور مختصات را نمایش میدهند. به عنوان مثال:

خط کد بالا نمایش دهنده دو محور مختصات x و y می باشند که محور x از 0 شروع شده و به 50 ختم شده است و محور y از 0 شروع شده و به 60 ختم شده است.
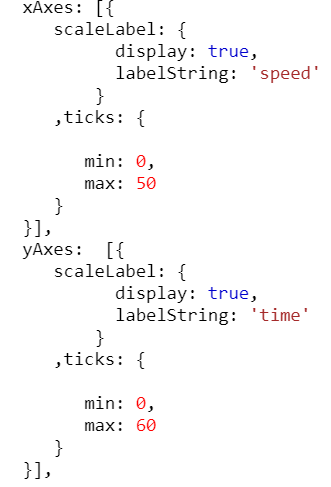
حال اگر بخواهیم به محورهای مختصات عنوانی بدهیم باید در قسمت yAxes و xAxes یک object دیگر به نام scaleLabel اضافه کنیم، که مقدایر داخلی آن برابر display و labelString است. گزینه display دو مقدار true و false را می پذیرد که درحقیقت برای نمایش نام عنوان بر روی محور است و labelString نیز مقادیری را که قرار است در هر محور به عنوان نام محور در نظر گرفته شود نمایان می سازد.

با توجه به کد بالا ، محور x از 0 تا 50 می باشد که عنوان آن speed است و محور y از منفی 0 تا 60 است و میزان آن برابر زمان است.