آموزش استفاده از کتابخانه رسم چارت ونمودار Chart JS (جلسه سوم)
در این قسمت با نحوه رسم انواع نمودارهای خطی و میله ای در chart.js آشنا می شویم.
نمودارهای خطی
به منظور رسم نمودار خطی در chart.js در قسمت پیکربندی، بسته به نوع نمودار خطی که می خواهیم ترسیم کنیم، این پیکر بندی دارای قسمت های متفاوتی است. حال به توضیح نحوه ترسیم انواع نمودارهای خطی می پردازیم:
- 1. نمودار خطی ساده
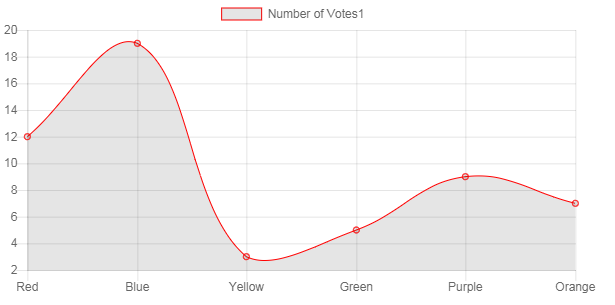
اگر فقط هدف از ترسیم نمودار یک نمودار خطی ساده باشد، در قسمت پیکر بندی باید قسمت مربوط به type از نوع line باشد و سپس باقی موارد قرار گرفته در این قسمت شامل data، labels ، datasets، label، data و borderColor ، بسته به سلیقه و نوع اطلاعاتی که می خواهیم آن ها را نمایش دهیم می باشد.

نمونه ای از نمودار خطی ساده در شکل بالا دیده می شود. حال اگر بخواهیم دو نمودار خطی را با یکدیگر مقایسه کنیم، کافی است که در آرایه مربوط به datasets ، حالت های دیگری را برای تعداد نمودارهای دیگری که می خواهیم آن ها را مورد مقایسه قرار دهیم، بنویسیم. یعنی هر نمودارباید دارای data، labels ، datasets، label، data و borderColor مشخص به خود باشد.

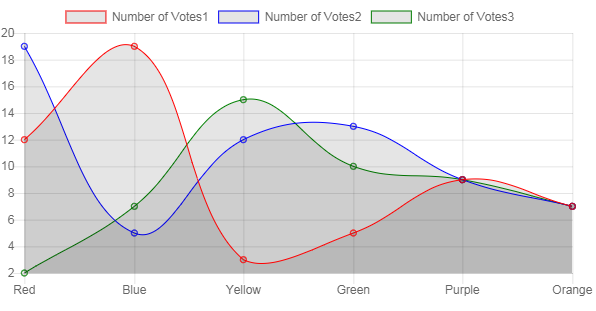
تصویر بالا نمونه ای از حالت نمودار خطی را نشان می دهد که 3 نمودار خطی با یکدیگر مقایسه شده اند.
- 2. نمودار خطی چند محوره

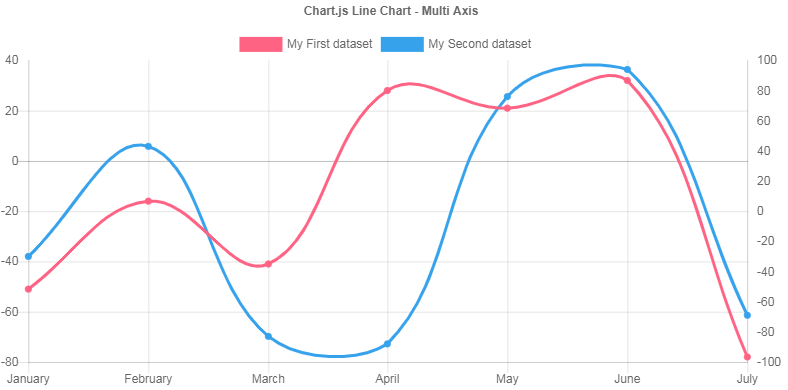
بر طبق تصویر بالا مشاهده می شود که نمودار دارای 2 محور y می باشد. هدف از رسم این گونه نمودار ها، نمایش و مقایسه داده های متعدد با واحدهای متفاوت می باشد.
برای رسم این گونه نمودارها در chart.js باید در datasets یک آیتم جدیدی به نام yAxisID را مورد استفاده قرار دهیم. حال به دلیل اینکه می خواهیم 2 مجموعه از اطلاعات را با هم مقایسه کنیم باید گزینه yAxisID در تمام مجموعه داده ها استفاده شود و مقدار آن هر عبارتی می تواند باشد. حال قدم بعدی این است که در قسمت options یک مجموعه به نام scales قرار دارد که خود مجموعه scales دارای عبارت yAxes است. در داخل yAxes باید محل قرار گیری محور را به وسیله property، position مقدار دهی کنیم. سپس باید نام yAxisID که در قسمت datasets به وجود آورده ایم را برابر نام id در این قسمت قرار دهیم.

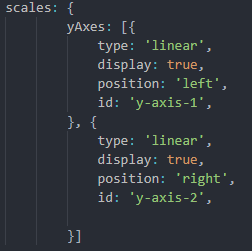
قسمت بالا، درحقیقت نحوه نوشتن این کد مربوطه را نمایش می دهد. مشاهده می گردد که گزینه yAxes دارای دوقسمت است، چون قرار است دو محور y، تولید گردد. سایر گزینه ها در این قسمت شامل، position، است که محل قرار گیری نمودار را نشان میدهد و در آخر id واقع شده است که توضیح آن در قسمت بالا داده شد.
-
3. نمودار نقطه ای

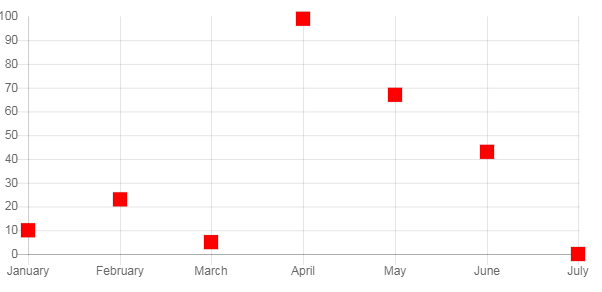
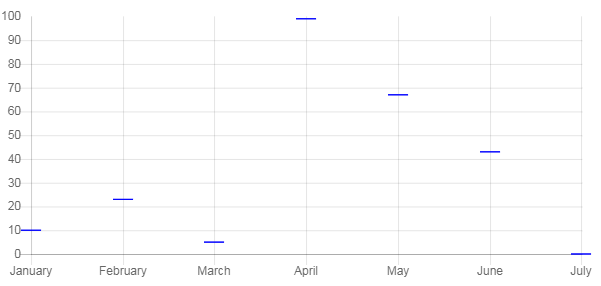
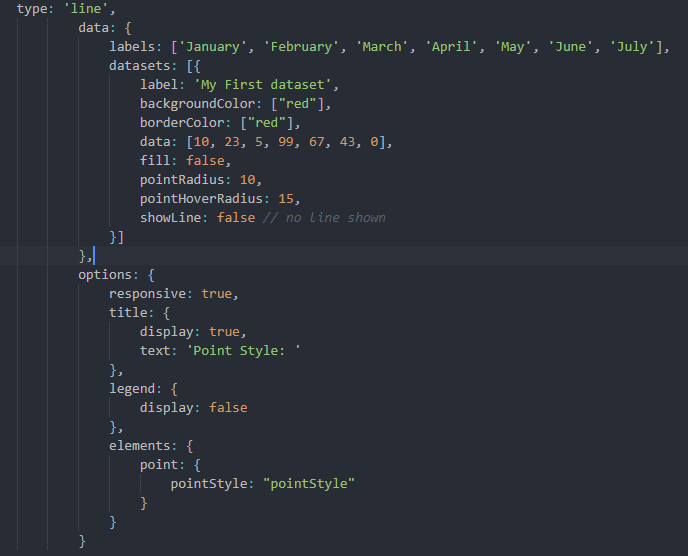
شکل بالا نمونه ای از نمودار نقطه ای که در chart.js قابل رسم است نمایش داده شده است . نقاط نمایش اطلاعات در نمودار نقطه ای دارای انواع مختلفی از قبیل مربعی، دایره ای، ستاره ای ، بعلاوه ای، خطی و ... می باشد. به منظور رسم این نوع نمودار در قسمت پیکربندی کلاس chart.js باید گزینه های زیر را در قسمت data اضافه کرد. 2 مشخصه pointRadius و pointHoverRadius به ترتیب به منظور نشان دادن شعاع نقاط وشعاع نقاط هنگامی که بر روی نقطه حاوی اطلاعات می رویم، می باشد. در قسمت options نیز باید المانی به اسم elements به وجود آورد که در داخل آن گزینه point وجود دارد و در داخل آن نیز pointStyle موجود است که مقدار آن باید برابر حالتی از نمودار باشد که می خواهیم اطلاعات را با آن نمایش دهیم. مقادیر pointStyle شامل حالت های circle،triangle،rect،rectRounded،rectRot،cross،crossRot، star، line و dash می باشد. تصویر زیر حالتی را نشان می دهد که نوع نمایش به صورت line است.


در تصویر بالا نمونه کد اجرایی را به منظور رسم این گونه نمودار ها مشاهده می کنید. گزینه های pointRadius و pointHoverRadius در قسمت data و elements در قسمت options را مشاهده می کنید.
-
4. نمودار پله ای
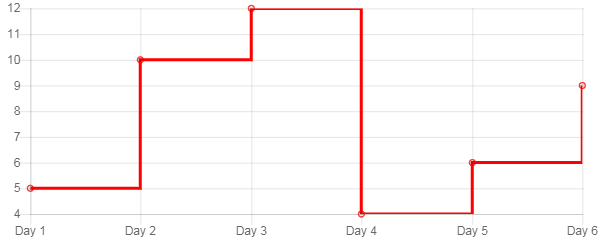
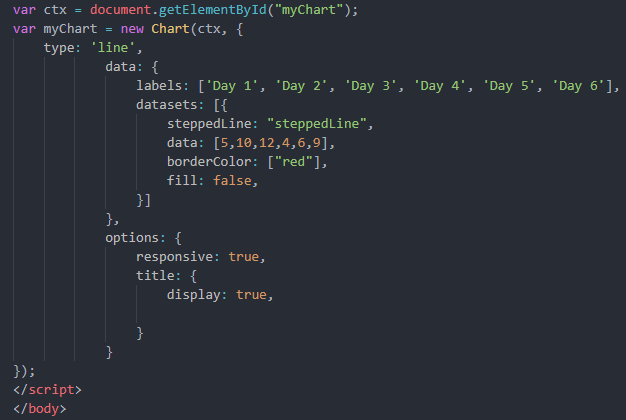
نمودار های پله ای نمونه ای از نمودارهای خطی هستند که به منظور نمایش تغییرات در فواصل نامنظم مورد استفاده قرار می گیرند. به منظور رسم این گونه نمودارها در chart.js همانند حالت های قبل، نوع نمودارباید برابر نمودار خطی باشد. همچنین یک property به نام steppedLine به داخل گزینه data اضافه می گردد که مقدار آن باید برابر steppedLine باشد.

تصویر بالا نمونه ای از نمودار های پله ای را نشان می دهد.

نمونه کد بالا نیز نحوه به وجود آوردن این گونه نمودارها در chart.js را نشان می دهد.
نمودار های میله ای
نمودارهای میله ای به منظور مقایسه بین گروه های مختلف یا تغییرات حاصله در اطلاعات در طی یه روند خاص به کار می رود .در chart.js نمودار میله ای شامل حالت های متفاوتی می باشند که در زیر به توضیح آن ها می پردازیم:
-
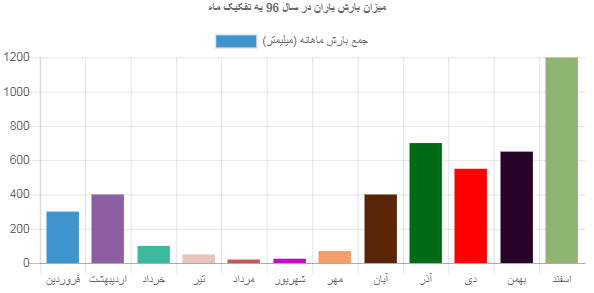
1. نمودار ستونی عمودی
شکل این نمودارها به صورت زیر می باشد:

به منظور رسم این گونه نمودار ها تنها کافی است که نوع نمودار به صورت bar نوشته شود و سایر اطلاعات مورد نیاز برای رسم اینگونه نمودار همانند حالت های قبل می باشد. یعنی داریم:

-
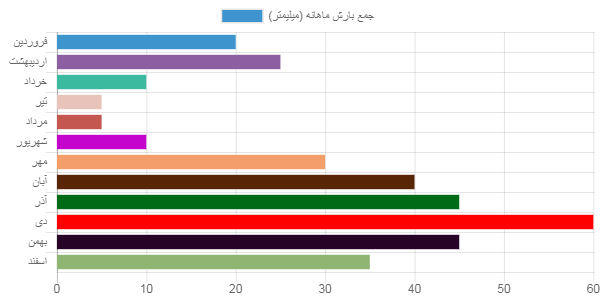
2. نمودار میله ای افقی
نمونه ای از این گونه نمودار به صورت شکل زیر است:

به منظور رسم این گونه نمودار تنها کافی است که حالت نوع نمودار را از مقدار bar به مقدار horizontalBar تغییر داد و سایر تنظیمات مورد نیاز همانند حالت قبل می باشد.

-
3. نمودار ستونی چند محوره
رسم اینگونه نمودارها، همانند حالتی است که نمودار چند محوره خطی رسم می کنیم. در ابتدا باید 2 مجموعه dataset در قسمت datasets به وجود بیاوریم که نشان دهنده دو حالتی است که با یکدیگر مقایسه می شوند. سپس در داخل هر مجموعه یک property برابر yAxisID به وجود می آوریم . حال قدم بعدی این است که در قسمت options یک مجموعه به نام scales به وجود آورد که خود مجموعه scales دارای عبارت yAxes است. در داخل yAxes باید محل قرار گیری محور را به وسیله property، position مقدار دهی کنیم. سپس باید id که در قسمت datasets به وجود آورده ایم را برابر این نام قرار دهیم. تمام عملیات در این قسمت همانند حالتی است که در نمودار خطی می خواهیم دو محور y به وجود آوریم.
-
4. نمودار میله ای انباشته
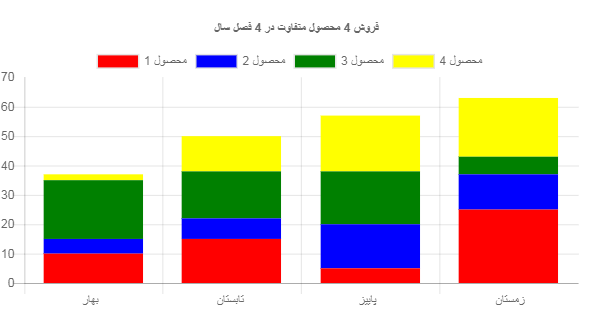
این گونه نمودارها در حقیقت نوعی از نودارهای میله ای هستند که در آن ها چند دسته از داده ها نسبت به یک شاخص مورد مقایسه قرار میگیرند. به عنوان مثال فرض کنید که می خواهیم مقایسه ای در مورد فروش 4 محصول در 4 فصل سال انجام دهیم. در این گونه موارد می توان از نمودارهای میله ای انباشته استفاده کنیم.

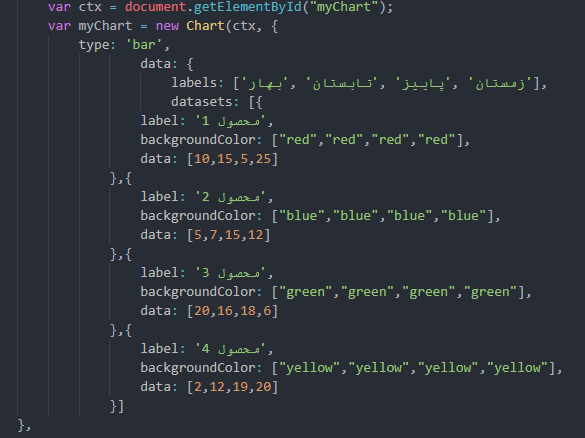
به منظور رسم اینگونه نمودارها ابتدا باید در قسمت options و در property به نام scales یک گزینه به نام xAxes و yAxes به وجود آورد. سپس در دل هر کدام از آن ها گزینه ای به نام stacked موجود است که مقدار آن باید برابر true قرار بگیرد. نمونه کد رسم نموداربالا به صورت زیر می باشد:

مجموعه کد بالا، قسمت data را نمایش می دهد. چون 4 دسته داده مورد مقایسه قرار گرفته اند در قسمت data ، 4 دسته اطلاعات موجود است .
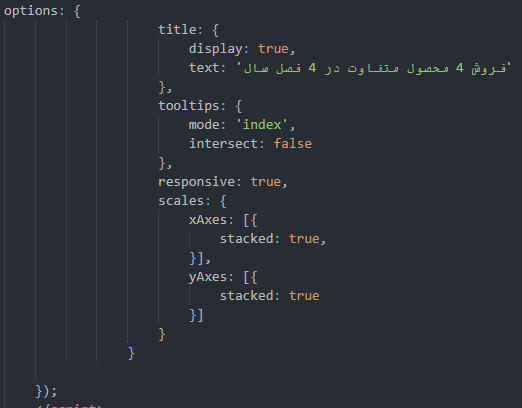
همچنین کد مربوط به قسمت options نیز به صورت زیر می باشد:

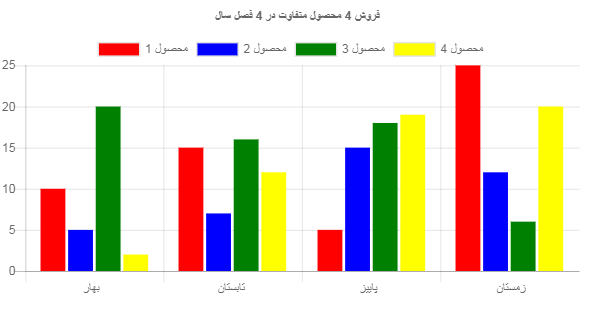
حال اگر میزان stacked از trueبه false تغییر پیدا کند شکل نمودار به صورت زیر تغییر پیدا می کند.


فارسی کردن تاریخ ها در چارت
با سلام و وقت بخیرچه جوری میتونم تاریخ های نمودار رو به صورت فارسی نشون بدم؟