راهکار اول - برنامه نویسی تحت وب
گام های مورد نیاز برای ورود و پیشرفت در حوزه برنامه نویسی تحت وب را به صورت اجمالی در این جا بیان می کنیم.
گام اول - آنچه برای برنامه نویسی وب ضروری است را بشناسید:
وب اپلیکیشن ها اجزای نرم افزاری هستند که برای کار بر روی بستر اینترنت طراحی شده اند. این بدان معنی است که این اپلیکیشن ها از طریق مرورگر های اینترنتی مانند FireFox, Google Chrome, Internet Explorer قابل دسترسی هستند. قرار گرفتن در بالاترین سطح از ساختار اینترنت لزوما به معنی ارتباط با اینترنت نیست، بلکه این بدان معنی است که وب اپلیکیشن ها بر اساس تکنولوژی های استاندارد دنیای وب ساخته شده اند، این تکنولوژی ها شامل :
- HTTP
- FTP
- POP3
- SMTP
- TCP
- IP Protocol
- HTML
- XML
- ColdFusion
- ASP
- JSP
- PHP
- ASP.NET

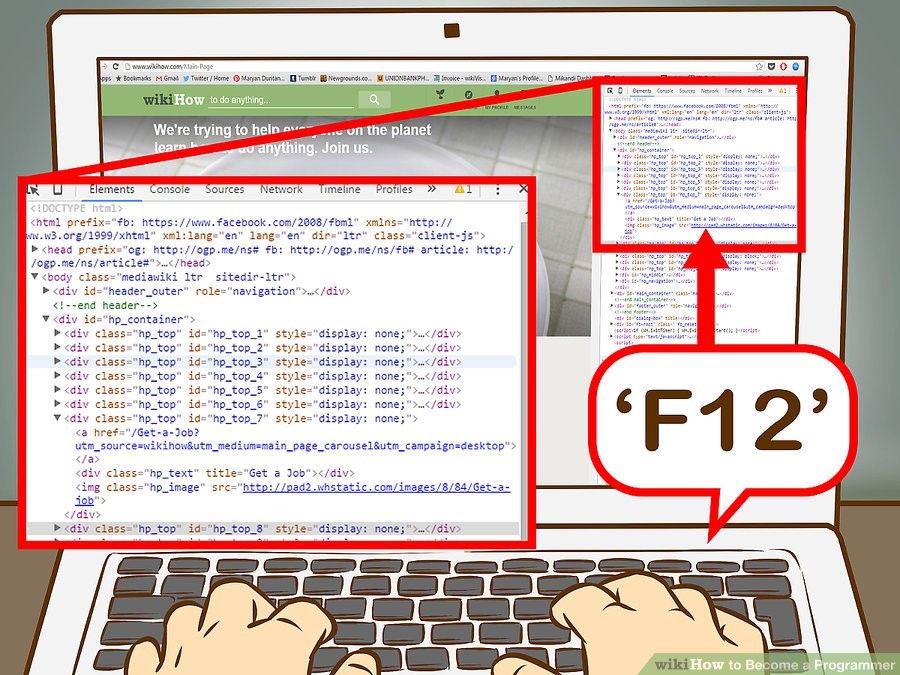
گام دوم - از لیست متنوعی از وب سایت های مختلف دیدن کنید تا یاد بگیرید یک وب سایت بایستی چگونه باشد:
روی صفحه وب سایت راست کلیک کنید و گزینه View Source را بزنید یا کلید میانبر F12 را بزنید. تنوع محتوا و گونه ها را در وب سایت ها ببینید، نه حجم کد های هر وب سایت. به صورت کلی باید از انواع وب سایت های ذکر شده در زیر دیدن کنید:
- Corporate presence sites
- Web indexing engines
- Data mining sites
- Personal sites
- Informational/encyclopedic pages like wikis
- Social sites
- Collaborative sites

گام سوم - با حداقل یک تکنولوژی یا متد مربوط به BrainStorming و هم چنین نرم افزار مورد استفاده برای پیاده سازی آن متد آشنا شوید.

گام چهارم - با مفاهیم ساختار وب سایت Website Structuring آشنا شوید
این مفاهیم شامل ساخت دیاگرام مفهومی وب و ساخت Site map ها و هم چنین navigation structure می شود

گام پنجم - یک دوره طراحی گرافیک مقدماتی بگذرانید
سعی کنید استفاده از حداقل یک ابزار طراحی و ویرایش گرافیک را یاد بگیرید (این کار اجباری نیست اما توصیه می شود)

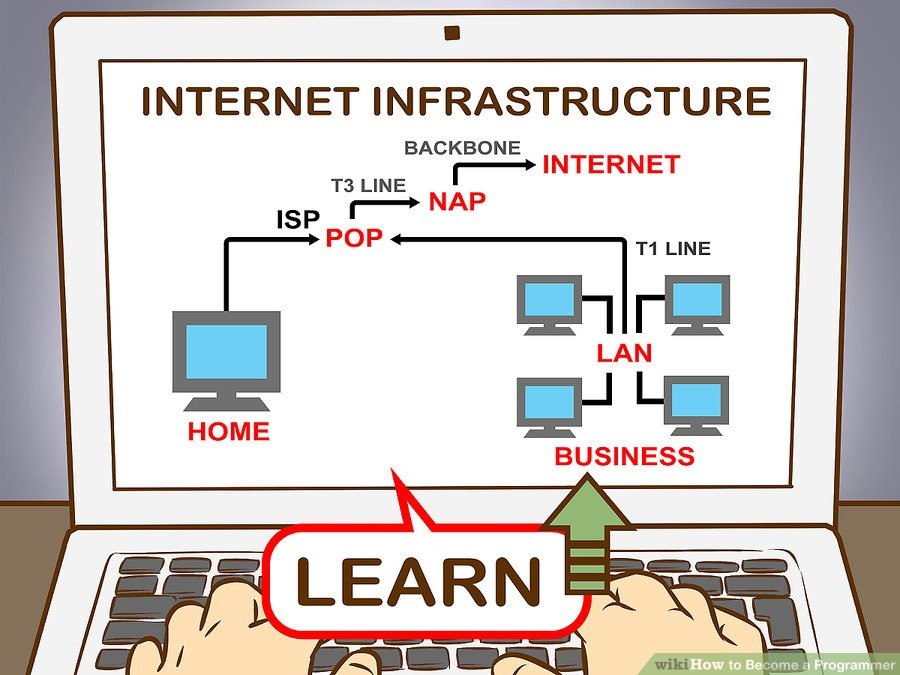
گام ششم - مفاهیم پایه زیرساخت شبکه و اینترنت را یاد بگیرید
این بخش شامل آشنایی با مفاهیم زیر می باشد:
پروتکل های پایه مربوط به سرویس های وب مانند HTTP, FTP, SMTP and POP3 or IMAP4
نرم افزار های وب سرور مانند IIS, Apache
نرم افزاری های مرورگر وب Chrome, Firefox, Internet Explorer, Safari …
میل سرور ها و برنامه های سمت کلاینت آنها

گام هفتم - یادگیری زبان های مربوط به HTML, CSS
بهتر است برای یادگیری این زبان ها از برنامه ها یا پکیج های What You See Is What You Get (WYSIWYG) استفاده کنید.
مانند ویرایشگر براکت

گام هشتم - زبان XML و تکنولوژی های مربوط به آن را فرا بگیرید از جمله XSL, XPath

گام نهم - یک وب سایت استاتیک و کوچک بسازید
تا زمانی که با مفاهیم و ساختار های HTML آشنا شوید آن را کامل کنید

گام دهم - یک زبان اسکریپت نویسی سمت کلاینت را فرا بگیرید Client-Side Scripting Language
اکثر برنامه نویسان جاوا اسکریپت را یاد می گیرند، برخی نیز از VBScript استفاده می کنند اما با همه مرورگر ها سازگار نیست.

گام یازدهم - سعی کنید نسبت به زبان اسکریپت نویسی سمت کلاینتی که انتخاب کرده اید تسلط نسبی پیدا کنید

گام دوازدهم - حداقل یک زبان برنامه نویسی سمت سرور را فرا بگیرید. Java, C#, PHP از این دسته زبان های برنامه نویسی سمت سرور هستند

گام سیزدهم - یک پروژه ازمایشی را شروع کنید و تمام تکنولوژی هایی که فرا گرفته اید را پس از یادگیری زبان برنامه نویسی سمت سرور در آن به کار گیرد.

گام چهاردهم - وب سایت خود را بسازید و آن را در فضای آنلاین قرار دهید تا در دسترس قرار گرفته و تجربیات خود را تکامل بخشید
منبع : wikihow.com
